如何使用ECharts制作地图散点图?
- T大
编者按:
想知道居住环境附近乃至全国化工厂的分布情况?想知道所在城市的咖啡馆都在哪?还是想动手操作关于地图可视化的选题作品?这些都可以用地图散点图展示出来。不会做?没关系,看完这篇,手把手教你使用ECharts工具制作地图散点图。
ECharts 作为国内应用最广泛的前端可视化生成工具,提供了丰富的图表展现方式和便捷的图表操作。
ECharts 支持 geoJson 格式的地图,并且官网上提供了现成的世界地图,全国地图及全国34个省市自治区地图的下载。这篇文章中我们将会讲解如何使用 ECharts 实现一个中国地图上绘制的散点图。
初始准备
1.新建 html
首先,新建项目目录 EChartsMapDemo,在其中新建一个html文件index.html。

2.引入 ECharts 文件
从 ECharts 官网下载最新完整开发包(目前最新版本是3.1.4)。
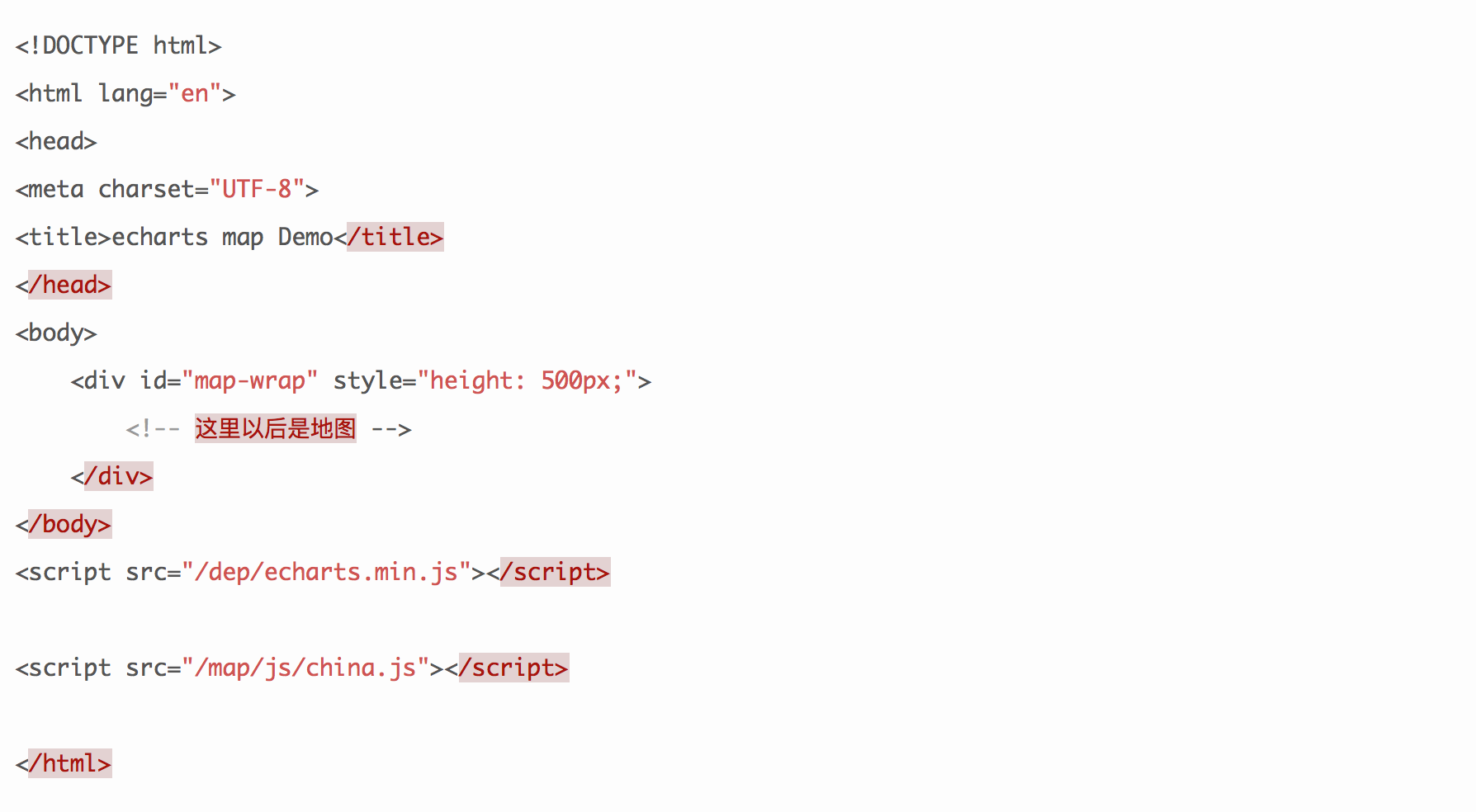
将下载好的包放置在EChartsMapDemo/dep目录下并在 html 中以 script 标签引入。

3.建图标容器
在html中定义一个div作为地图的容器,高度设为500px。别忘了,一定要保证容器高度不为0:

然后,我们还需要一个地图文件,ECharts提供两种格式的地图数据,一种是js格式,一种是JSON格式。下文中我们会分别使用这两种方式实现。
同样去官网上下载,这里选择下载中国地图china.js或china.json。你也可以根据需要选择其他省份地图或世界地图。
好了,准备工作完成,现在就开始绘制地图了。
绘制地图
EChart提供两种格式的地图数据,一种是js格式,一种是JSON格式。下面分别介绍两种格式的用法:
引用js格式地图数据:
1.在官网上下载js格式中国地图china.js,将下载好的china.js放在EChartsMapDemo/map/js目录下,以script标签引入到html中:

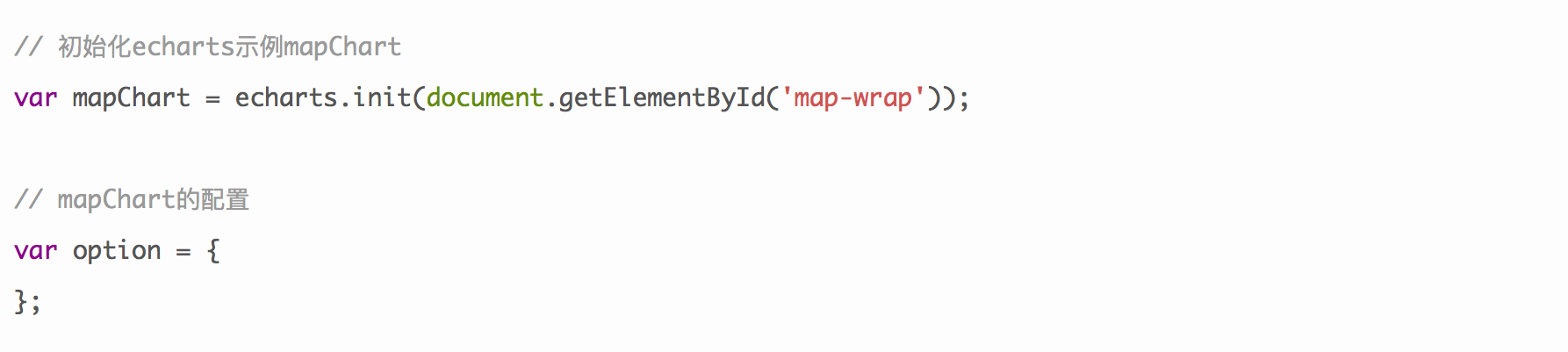
2.在js中用ECharts.init()方法初始化一个 ECharts 实例,在init()中传入图表容器 Dom 对象,同时定义一个变量option,作为图表的配置项:

3.geo.map属性定义该地理坐标系中的地图数据,这里我们要用china.js,设置map值为'china'。

这里需要注意,中国地图的map值为'china',世界地图的map值为'world',但如果要引用省市自治区地图map值为简体中文,例如beijing.js,map值为'北京'。
调用setOption(option)为图表设置配置项。

引用JSON格式地图数据:
同样在官网下载JSON格式的地图数据,放在map/json目录下
json数据通过异步方式加载,加载完成后需要手动注册地图
这里我们使用jQuery的$.get()方法异步加载china.json(首先要在html中引用jquery,这里省略操作说明),在回调函数中,以上述同样的方法初始化一个mapCharts、注册地图并设置option:
现在就可以在页面中看到中国地图了:

为了突出散点效果,先为地图改个颜色:
换装后的地图:

绘制散点图
1.新建散点图series
在option中添加一个series,series的类型为散点图scatter,坐标系为地理坐标系geo。

2.添加数据
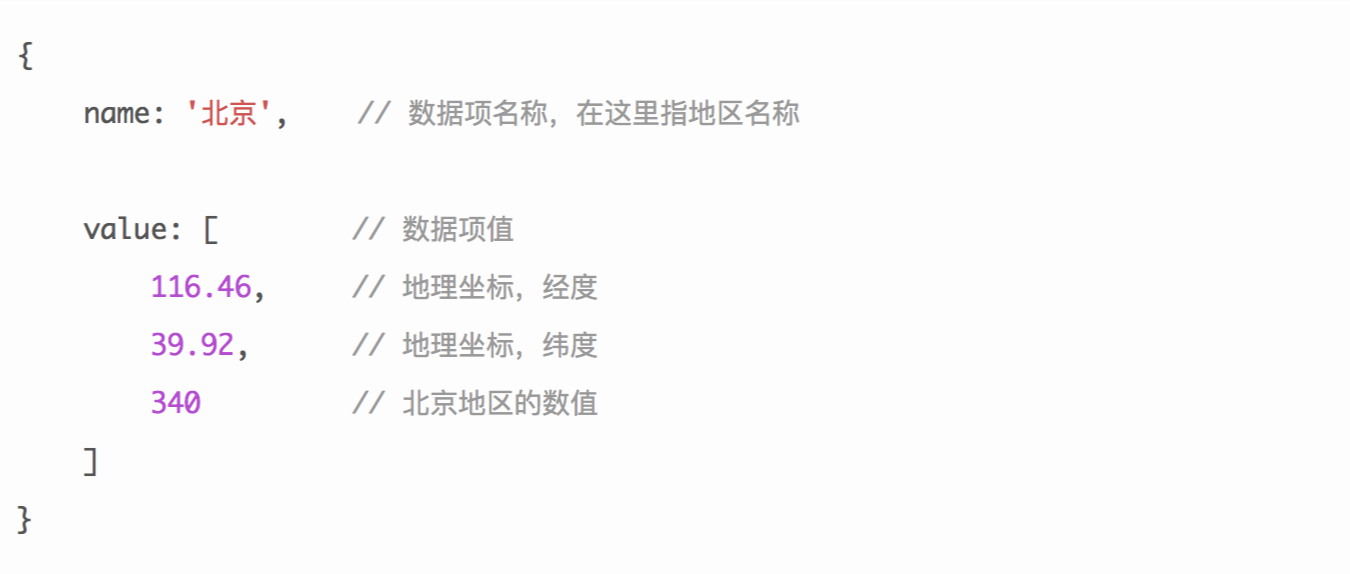
ECharts 中 series.data 是定义图表数据内容的数组,其中每个项数据格式为:

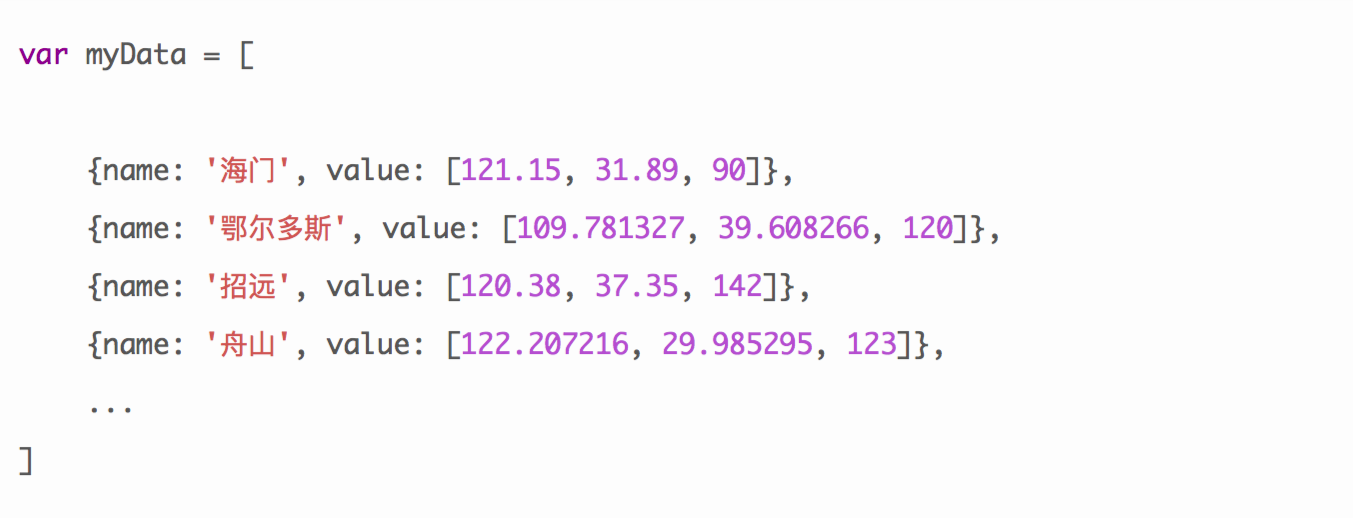
首先我们将需要渲染的数据转换成上述数据格式,存在一个变量中:

然后,将myData赋值给series.data:

数据添加完成,就可以在图表中看到渲染出的散点了:

3.添加视觉映射组件
视觉映射组件是标识某一数据范围内数据及颜色对应关系的控件,视觉映射组件分为连续型和分段型,这里我们选用连续型type:continuous。同时,通过视觉映射组件可以实现ECharts值域漫游功能,即通过拖拽控件手柄选择不同数值范围,达到对图表数据的筛选显示。在visualMap属性中设置值域控件的相关配置:

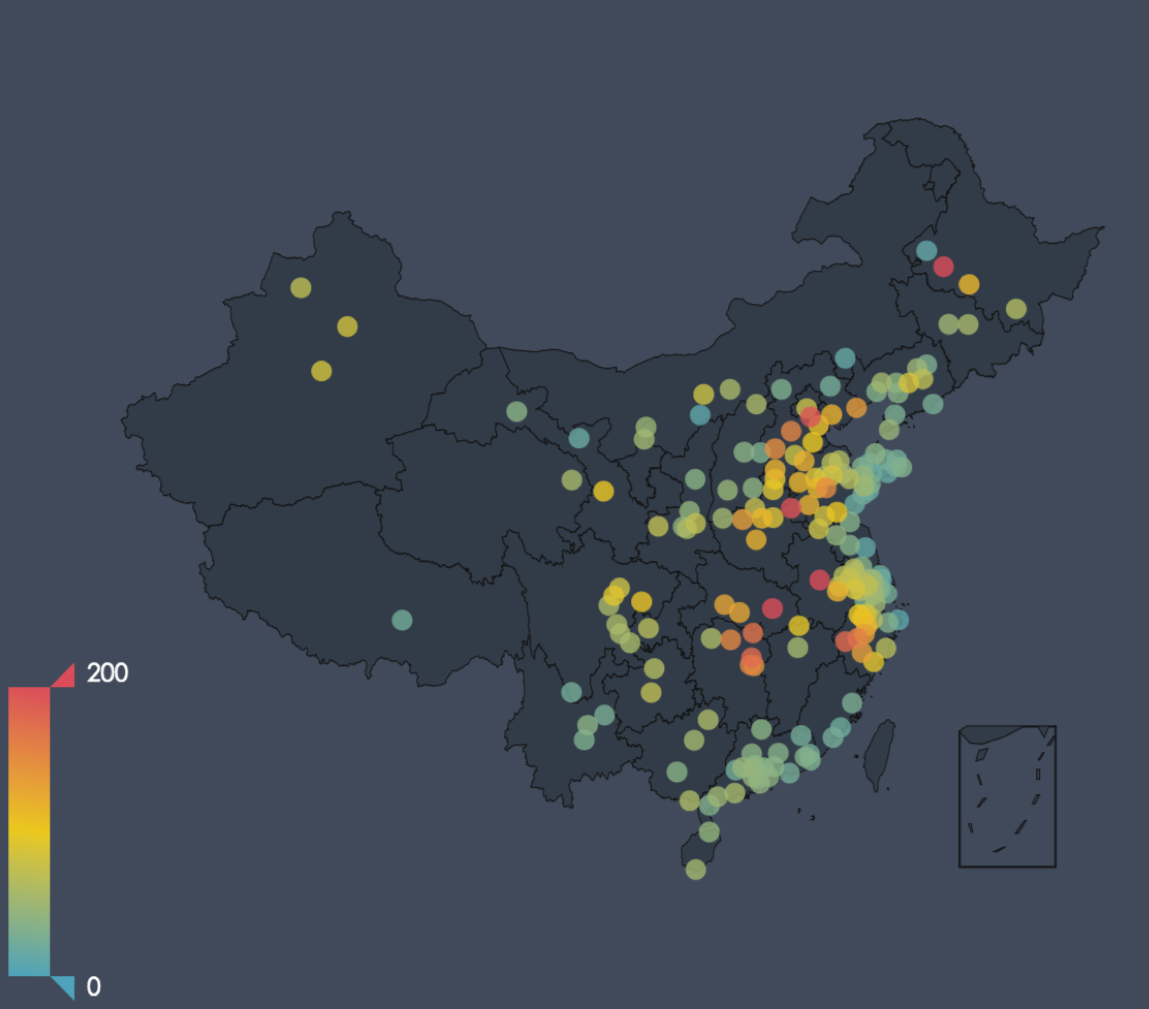
添加了值域控件的图表效果:

这样一个基于中国地图的散点图就基本实现了,如果想要继续完善图表,可以为它添加标题,图例,高亮提示等控件,配置方式在这里查看(ECharts配置项手册)。
看完动手学习一下吧!
ECharts官网下载:http://echarts.baidu.com/download.html
ECharts配置项手册:http://echarts.baidu.com/option.html#title
李德清:百度ECharts团队工程师,浙江大学数据可视化方向硕士
点击“阅读原文”,到 ECharts 官网下载最新完整开发包。
原文链接:http://echarts.baidu.com/download.html
——————————————————————————————————版权声明
本文是镝次元数据传媒实验室专栏特约稿件,欢迎个人转发分享,其他公众号或机构转发引用请联系镝次元授权public@dyclub.org。
镝次元数据传媒实验室
公号:dyclub-org QQ群:392581318



















